آموزش تغییر فرمت عکس
فرمت PNG چیست؟
فایل گرافیکی قابل حمل PNG یک نوع فایل تصویری است که معمولا برای اضافه کردن شفافیت به یک تصویر وب مانند :لوگو استفاده می شود.
از آنجا که پی ان جی ها نسبت به GIF یا JPG کاملا فرمت فایل های بزرگتری دارند ، باید سایز استاندارد آنها مورد استفاده قرار بگیرند تا حجم فایل در یک وب سایت برای بارگذاری با مشکل مواجه نشود. PNG ها در مقایسه با GIF ها سطح بالایی از جزئیات را ارائه می دهند که در یک قالب وب جایگزین میشود. آنها از هر دو فضای رنگی RGB و ۳۲ بیتی RGBA و همچنین مقیاس خاکستری پشتیبانی می کنند.اما از CMYK پشتیبانی نمی کنند زیرا برای استفاده در فرمت های چاپی طراحی نشده اند.
به عنوان مثال: یکی از مزایای استفاده از این فایل ها به جای یک GIF این است که آنهامحدودیتهای کپی رایت مانند GIF ندارند به علاوه آنها طیف گسترده تری از رنگها را ارائه میدهند همچنین انعطاف پذیری بیشتری در طراحی وب دارند.
فرمت فایل پی ان جی در واقع برای جایگزینی فرمت فایل GIF طراحی شده است.
اگرچه PNG ها به طور گسترده ای مورد استفاده قرار می گیرند، gif ها برای تصاویر متحرک مناسب تر هستند. PNG ها همچنین توانایی ارائه هر دو اجزاء مات و شفاف را در یک تصویر ارائه می دهند، به این معنی که اگر شما می خواهید یک تصویر را روی یک پس زمینه قرار دهید آنها انتخاب خوبی هستند .
بیشتر بخوانید: آموزش "کم کردن حجم عکس"
تبدیل فرمت عکس یکی از مهم ترین موضوعاتی است که در زمینه کار کردن با تصاویر بین کاربران رواج دارد. معمولا فرمت عکس ها به تناسب نوع کاربردی که دارند، تغییر می کنند. در ادامه با ما همراه باشبد تا شما را با چند روش برای تبدیل فرمت عکس ها به فرمت PNG آشنا کنیم :

نرم افزار تبدیل فرمت عکس ها
تبدیل فرمت عکسها با روش آنلاین :
در این روش فقط به اینترنت احتیاج است که شما باید به آن دسترسی داشته باشید و به هیچ نرم افزاری احتیاج ندارید.
ابتدا به سایت http://www.converthub.com/ بروید.
سپس یک صفحه با گزینه های متفاوت برای شما ظاهر میشود.
روی دکمه Browse کلیک کنید تا بتوانید عکس خود را وارد کنید. حال اگر عکس در هارد قرار دارد به محل آن رفته و آن را انتخاب کنید و اگر عکس مورد نظرتان در اینترنت قرار دارد میتوانید آدرس آن را در قسمت URL of the Image وارد کنید.
بعد برای تبدیل عکس خود به قسمت Convert to بروید.
در این قسمت ۱۰ فرمت مختلف در قسمت Convert to وجود دارد که شما میتوانید یک یا چند تا از آنها را انتخاب کنید.
کادر سفید رنگی وجود دارد که بعد از انتخاب فرمت و تنظیم آنها باید پر کنید، این کادر Security Code نام دارد که باید متن داخل تصویر را در کادر روبروی آن وارد کنید .
برای شروع تبدیل کردن عکس باید گزینه Convert را انتخاب کنید تا سیستم شروع به تبدیل عکس شما به فرمت دلخواه شما کند.
پس از اتمام تبدیل صفحه رفرش شده و گزینه Done ظاهر می شود که با کلیک روی آن یک عکس ظاهر میشود روی آن کلیک راست کرده و ان را Save میکنیم.

تغییر فرمت عکس در کامپیوتر
آموزش ساخت عکس با فرمت png با استفاده از photo editor :
Photo Editor برنامه ای ساده اما در عین حال پیشرفته در زمینه ویرایش تصاویر از استودیوی dev.macgyve برای سیستم عامل اندروید است که می توان به وسیله آن در ساده ترین حالت ممکن تصاویر را ویرایش نمود.
طیف عظیم و گسترده ابزار موجود در فوتو ایدیتور شما را قادر می سازد تا به راحتی تصاویر را انتخاب و بر خلاف دیگر برنامه های موجود ویرایش عکس، آن ها را به دلخواه خود ویرایش و ذخیره کنید.
کارهای مختلفی را می توان برای ویرایش تصاویر توسط Photo Editor انجام داد به عنوان مثال منحنی تغییر افکت را انتخاب و با جابجایی آن افکت مورد نظر خود را بر روی تصاویر قرار داد. هر چیزی در تصاویر قابل تغییر است!
در پایان هر ویرایش، فرمت ذخیره تصویر بر عهده شما و بنابر نظرتان می باشد به صورتی که فرمت های JPEG، PNG، GIF، WEBP و PDF در دسترس بوده و تنها نیاز است برای انتخاب هر کدام آن ها را لمس کنید.
بعد از دانلود و نصب , نرم افزار را اجرا کنید.در صفحه نخست ابتدا یک تصویر انتخاب کنید.
پس از انتخاب تصویر نوبت ویرایش آن است.
پس از اتمام ویرایش برای گرفتن خروجی PNG طبق آموزش زیر عمل کنید.
حال فرمت خروجی را PNG انتخاب کرده و Save As را کلیک میکنیم.
حال محلی که مایل هستیم تصویرمان با فرمت PNG ذخیره شود انتخاب میکنیم.

نرم افزار تبدیل فرمت عکس ها
تبدیل فرمت عکسها با ویندوز:
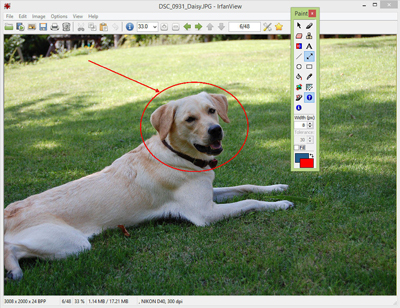
برنامه IrfanView یکی از برترین برنامههای تبدیل عکس در ویندوز محسوب میشود. شما از این روش میتوانید در بسیاری از ادیتورها استفاده کنید (از جمله برنامه Paint). اما ما از برنامه IrfanView برای آموزش استفاده خواهیم کرد.
عکسی که قصد تبدیل آن را دارید از طریق File > Open باز کنید.
نشانی عکس خود را وارد کنید و گزینه “Open” را انتخاب کنید.
وقتی فایل شما باز شد مسیر File > Save As را طی کنید.
در پنجره بعدی مطمئن شوید گزینه PNG را در لیست فرمتهای موجود انتخاب میکنید. پس از انتخاب این فرمت روی گزینه “Save” کلیک کنید.
به صورت پیشفرض، مقدار فشرده سازی تصویر در بهترین حالت قرار دارد. اما اگر میخواهید تغییراتی در کیفیت تصویر خود ایجاد کنید، گزینههایی برای اعمال تغییرات وجود دارد. تغییر مقدار فشرده سازی موجب تغییر حجم فایل شما نیز خواهد شد. هر چه قدر تصویر شما کیفیت بیشتری داشته باشد فشرده سازی کمتری نیز اعمال میشود.

آموزش تغییر فرمت عکس
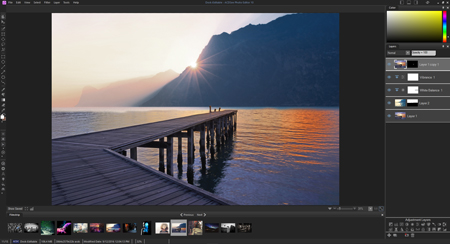
تبدیل فرمت عکسها با نرم افزار فتوشاپ :
از منوی File در سمت بالا، New را انتخاب کنید یا با کلید ترکیبی Ctrl+N این راه آسانتر می شود.
پنجره ای باز می شود که مقدار width و Height را ۵۱۲ قرار دهید و توجه داشته باشید که در بخش Background Contents حتما حالت transparent را انتخاب کنید و Ok را بزنید.
متن خود را با ابزار نوشتن روی آن بنویسید و از بخش Styles نوشته خود را سفارشی کنید.
در این مرحله از منوی File روی گزینه Save for Web کلیک کرده تا پنجره ای باز شود. در قسمت بالا و سمت راست که که فرمت ذخیره PNG-24 باشد که Transparency هم تیک خورده باشد. اندازه نهایی تصویر را در قسمت پایین صفحه چک کنید بعد Save را بزنید و در محلی که خودتان مشخص میکنید ان را ذخیره کنید.
تبدیل فایل JPG به PNG شفاف:
از منوی file بعد گزینه Open یا کلید ترکیبی Ctrl+O فایل مورد نظر خود را باز کنید. و یک قسمت مربعی را با ابزار کراپ از آن جدا کرده و کلید Enter بزنید.
قفل لایه را از قسمت Layers سمت راست صفحه باز کنید حال شما میتوانید یک فایل شفاف png بسازید.
ابزار Quick Selection Tool را انتخاب نمایید.
بعد از اینکه عکس را کامل اتتخاب شد با ابزار پاک کن آن را پاک کنید.
با این کار یک زمینه شطرنجی ظاهر میشود که نشان دهنده این است که این تصویر در مسیر شفاف شدن قرار دارد.با کمک این ابزار، بخش هایی را از عکس را که میخواهید شفاف شوند و از بین برود انتخاب نمایید.
نهایتا به file و Save for Web بروید و طبق مواردی که در بالا توضیح داده شد آن را ذخیره نمایید.
منبع:https://www.beytoote.com/computer/graph/convert-photos2-pngformat.html